Voici un tutorial simple pour ajouter à votre site une carte interactive, sur laquelle vous allez pouvoir insérer des points, des trajets, et des descriptions composées de photos ou de liens hypertexte.
Créer une carte Google My Maps
- Se rendre sur Google My Maps : https://www.google.com/maps/d/u/0/
- Se connecter avec le compte Google
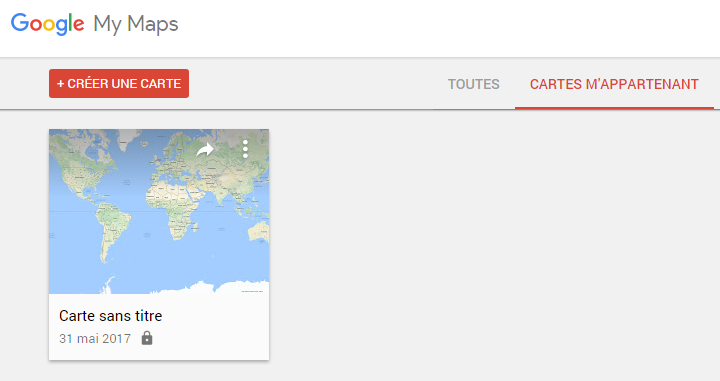
- Vous arrivez sur cette page
Gérer les calques
Les calques servent à trier les points d’une carte et à les personnaliser. Vous pourrez ainsi afficher ou cacher à volonté certains groupes de points sur votre carte. Cliquez sur les trois points à droite de votre calque pour en modifier le nom, ou pour le supprimer.
Entrer un point sur la carte
Entrer une adresse ou des coordonnées GPS dans la barre sur le haut de la carte
Un point apparaît sur la carte, il doit correspondre à ce que vous avez saisi.
Si ce n’est pas le cas, vous pouvez le déplacer à la main.
Il peut y avoir plusieurs suggestions pour une adresse que vous avez saisi
Les points verts sur la gauche ne sont pas encore ajoutés à votre carte Pour les ajouter, appuyez sur le «+» correspondant
Le point va alors changer de couleur et s’ajouter automatiquement au calque en cours.
En cliquant sur ce point, vous ouvrirez un menu détaillé.
Les options de modification se trouvent en bas à droite.
Personnaliser la description des points
Ajouter des liens dans la description d’un point
Cliquez sur l’icône
Pour ajouter des liens dans la description, il vous suffit de les copier-coller, cependant ils seront probablement trop longs pour être agréables à lire.
Rendez-vous sur le réducteur de liens de Google : https://goo.gl/
Entrez l’URL du lien que vous souhaitiez ajouter dans la description et cliquez sur «Shorten URL». Copiez la nouvelle URL, puis collez-la dans la description de votre point.
Ajouter des images dans la description
Cliquez sur l’icône
Vous pouvez glisser-déposer des photos. La première servira d’aperçu au point. Les photos seront stockées sur votre espace Google Drive, vous pourrez donc construire votre album complet au préalable et ensuite vous soucier de paramétrer vos points. Les dimensions conseillées sont 495×370 pixels, pensez donc à redimensionner vos images si elles ont été prises avec un appareil photo récent.
Résultat final, après personnalisation des points : Une carte complète des services de randonnée !
Inclure la carte sur votre site
Pour inclure la carte sur votre site, il vous faudra utiliser une IFrame, qui ressemble à ceci (copiez-collez ce code dans votre page, avec l’éditeur en mode « Texte », pas « Visuel ») :
<iframe src="https://www.google.com/maps/d/embed?mid=1L4dxKF3Ly60ZUEIzNAFnwCyyTic" width="900" height="400">
Vous devrez évidemment remplacer la partie src="" pour qu’elle corresponde à votre carte et pas à la carte exemple de ce tuto. Pour obtenir ce code, vous pouvez utiliser directement la fonction « Partager » incluse en haut à droite de la carte, représentée par le symbole











Merci pour ce tuto. Comment faire pour conserver le menu qui permet de selectionner les calques dans une intégration de page internet svp ?
Bonjour Christophe,
par défaut, la barre latérale est cachée, mais elle est tout de même présente sur la carte. Il faut simplement appuyer sur l’icône en haut à gauche de la carte pour dévoiler les calques.
Les URL même « short » n’étant pas très conviviales, est il possible de mettre un lien hyper texte dans la modification d’une description ?
Bonjour frazap,
étant donné que la description n’accepte pas de code HTML, je ne pense pas que cela soit possible. C’est la raison pour laquelle j’ai utilisé un URL shortener.
Bonjour,
Merci pour votre article, grâce auquel j’ai pu intégrer une carte Google My Maps sur un site. J’aimerai aller plus loin dans la personnalisation de ma page et j’aimerai savoir si il est possible de masquer la barre supérieure de la carte qui contient le titre et les boutons ? Si quelqu’un connait une solution cela m’intéresse beaucoup. Au plaisir. Gianni
Bonjour, j’ai ajouté un lien internet dans la description d’un point, ce lien comportant un accent, il ne fonctionne pas (exemple de lien : https://fr.wikipedia.org/wiki/Grand-Hôtel_du_Touquet-Paris-Plage). Existe-t-il une solution ? Pour info, je travail sur Mac book. Cordialement.
Je pense que Google n’apprécie pas du tout les URL avec accents ! Essayez de mettre la même URL sans l’accent, il y a peut-être une redirection prévue sur le site de Wikipedia !